Thursday, May 29, 2014
Posted by Chat Wing
| 11:05 PM
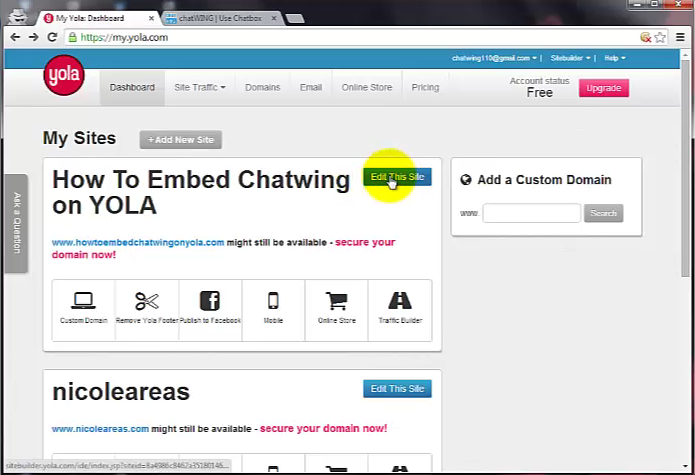
Login to your Yola account, Select a "BLOG/CREATE NEW" then "EDIT".
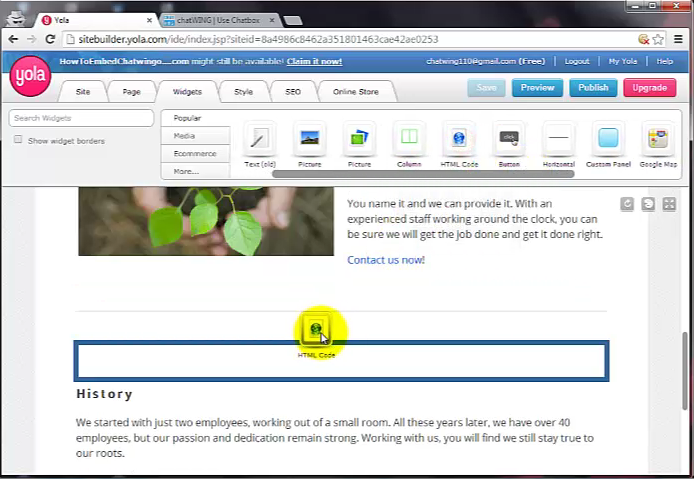
Look for place where you want to put your chatbox, Above of the Screen, you will see a TAB, "CLICK & DRAG HTML".
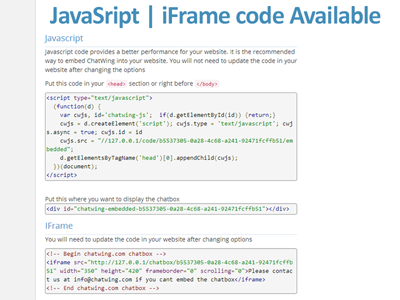
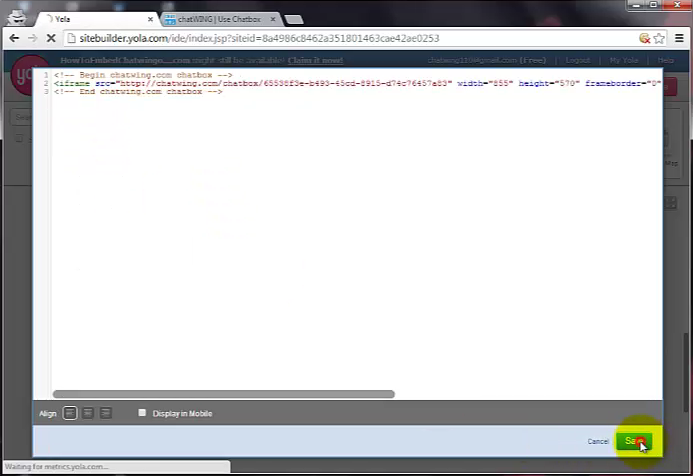
Go to your Chatwing account, Copy the "iFRAME CODE", Paste it on the "YOLA HTML" Tab, Click "SAVE & PUBLISH".
After Publishing, You can now visit your Yola Website, Change the size of your chatwing chatbox if necessary.
CHECK THE ENTIRE VIDEO:
Chatwing is live chat for website free
Wednesday, May 28, 2014
Posted by Chat Wing
| 8:59 PM
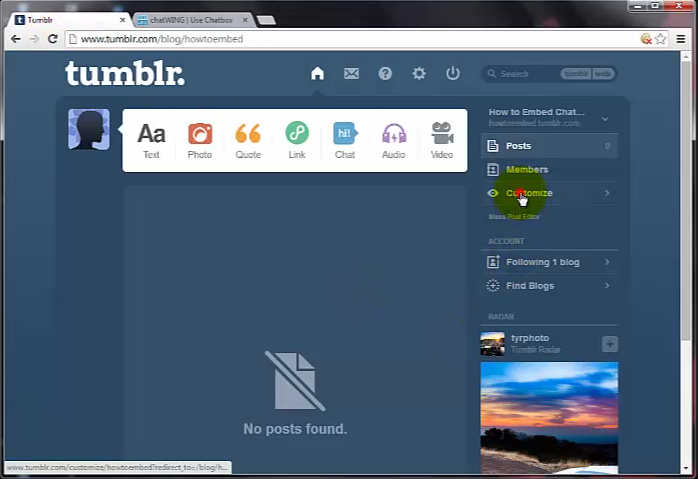
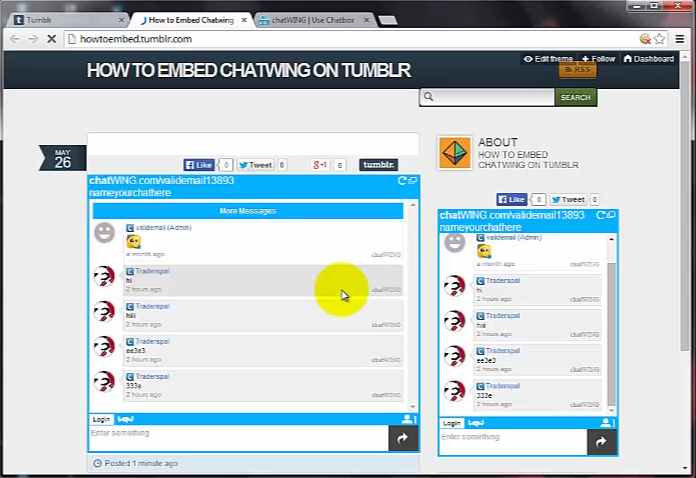
Login to your Tumblr account, Select a "BLOG/CREATE NEW" then "EDIT".
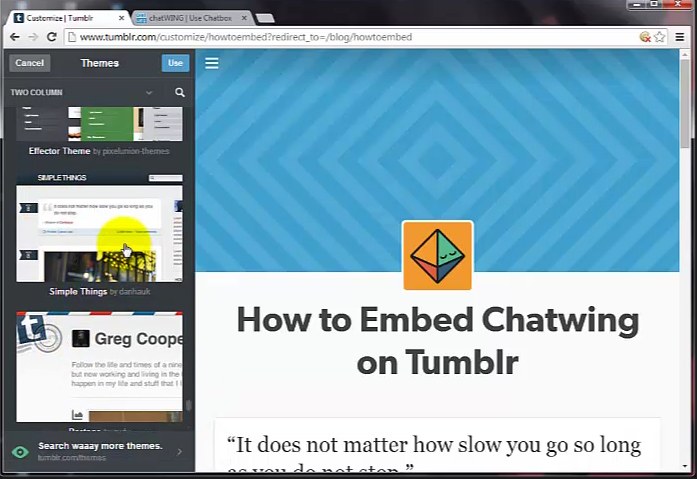
1st Tutorial: I am going to show how to Add chatwing with 2 columns pages. Search for a theme with 2 columns
EDIT theme, Go to the "DESCRIPTION" Copy the chatwing code (use iFrame) then paste on the description form and click "SAVE"
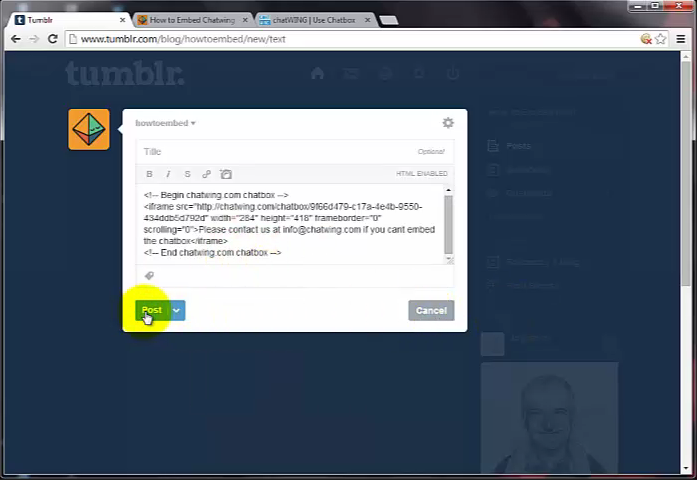
2nd Tutorial: I am going to show how to Add chatwing on the post pages. Click "TEXT "and copy the chatwing code (use iFrame) then paste on the "TEXT BOX "and click "POST"
"VIEW" your site, and change the chatbox if necessary.
CHECK THE ENTIRE VIDEO:
Chatwing live chat for website free
Tuesday, May 27, 2014
Posted by Chat Wing
| 4:29 PM
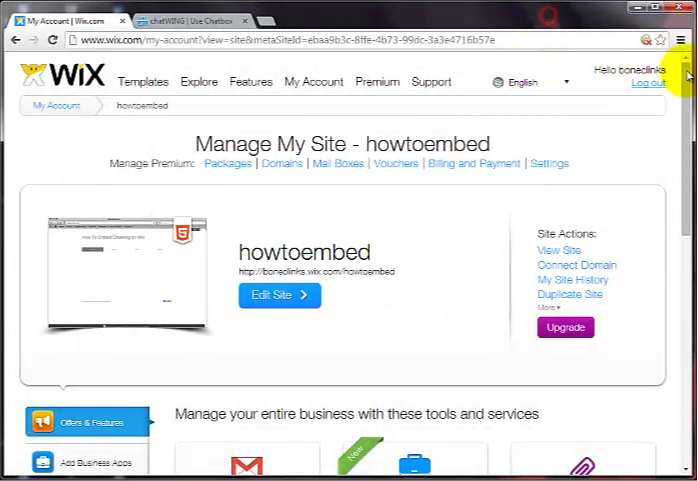
Login to your Wix account, Select a "BLOG" then "EDIT".
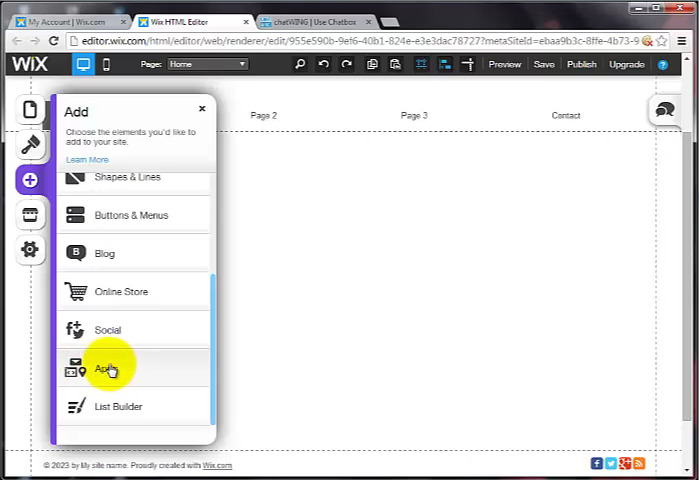
On the left side, Click "ADD" button then look for Apps then select "HTML" a form will pop-out, change it to "HTML CODE" from "WEBSITE ADDRESS".
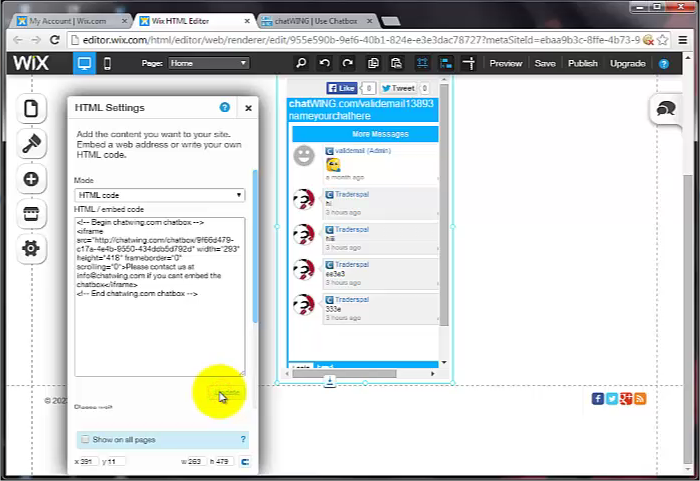
Copy the code from Chatwing code ( choose "iFRAME code" ) and paste it on the form, click "SAVE", a chatbox will show, if necessary, you may adjust the sizes directly to the code.
Click "SAVE" and "PUBLISH", View your website and Start Chatting.
CHECK THE ENTIRE VIDEO:
Chatwing live chat for website free
Monday, May 26, 2014
Posted by Chat Wing
| 8:48 PM
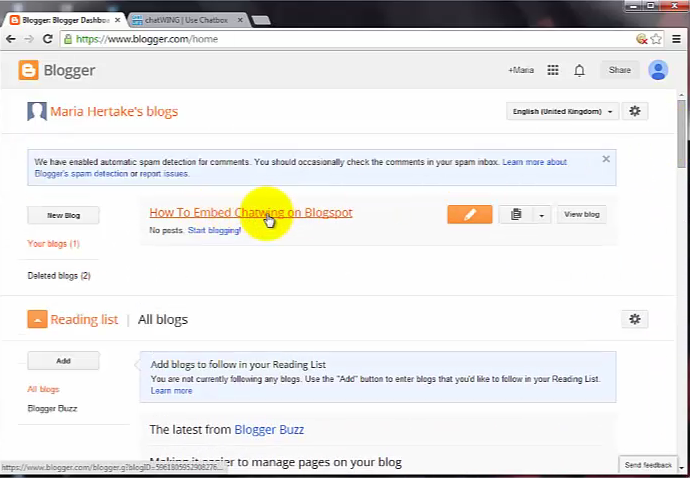
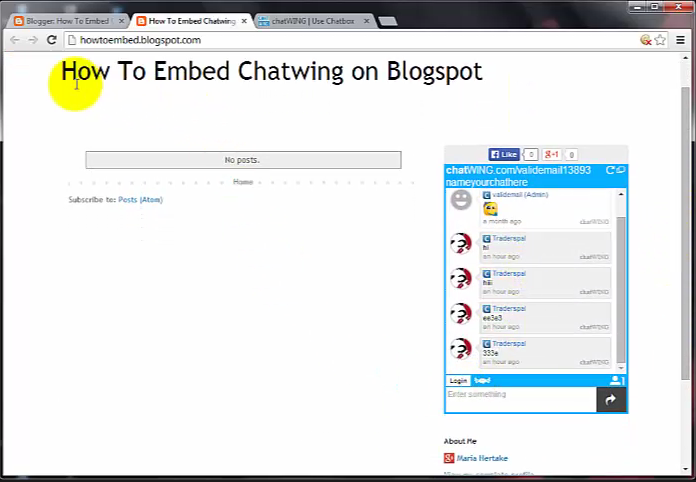
Choose your blog where you want to embed the chatwing code. Go to the Layout area and you will see "Add Gadget". You can choose wherever you want.
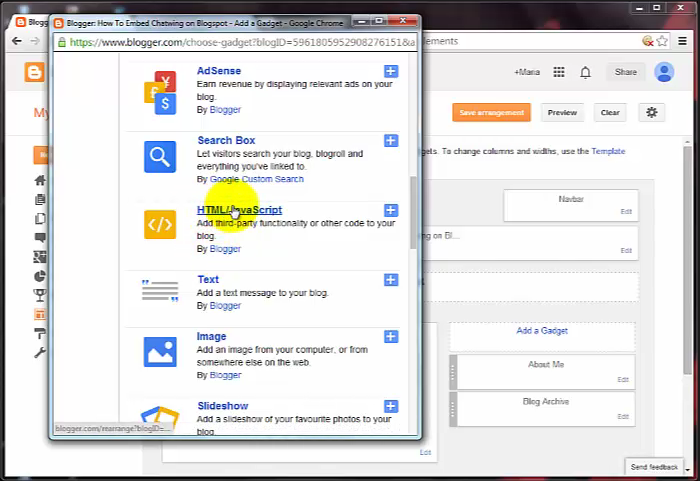
When you finally decide where you want to place the code, Click "Add Gadget" and you will see a pop out window, Look for "HTML/JAVASCRIPT"
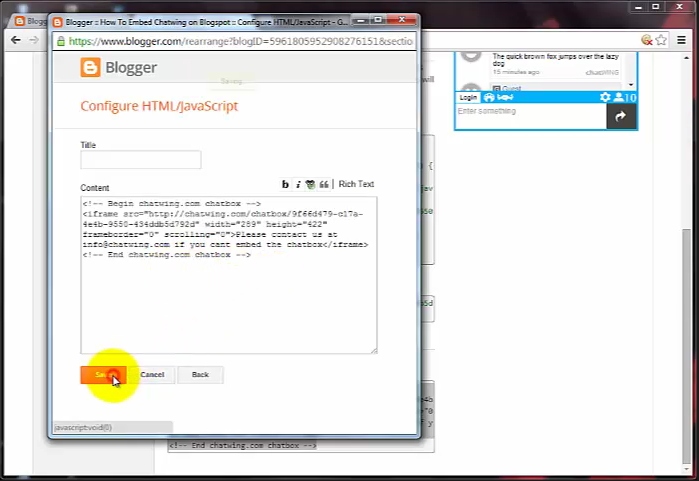
When you see a form, Go to your chatwing account. Copy the "iFRAME" code Only and paste it on the blogspot form and click "Save"
After Saving, You can now View your Blogger and start chatting
CHECK THE ENTIRE VIDEO:
Chatwing is live chat for website free
Wednesday, May 21, 2014
Posted by Chat Wing
| 9:43 PM
Chat Room App
| Free chat room software |
CHANGE THEME INSTRUCTIONS
To change your chat from chat box to chat room style.
From the dashboard click "Theme"
From drop down select "ChatRoom Style" and Change.
Once changed a new tab will appear in your dashboard "User List"
Both "Content" and "Background Image" tabs are visible
Choose "Content" to change the width and also Background color, Color, Font, and Size.
Select background image to customize from 1000 designs or use your own link. GIFS are also good.
Wednesday, May 14, 2014
Posted by Chat Wing
| 9:56 PM
Download Chatwing Android App HERE
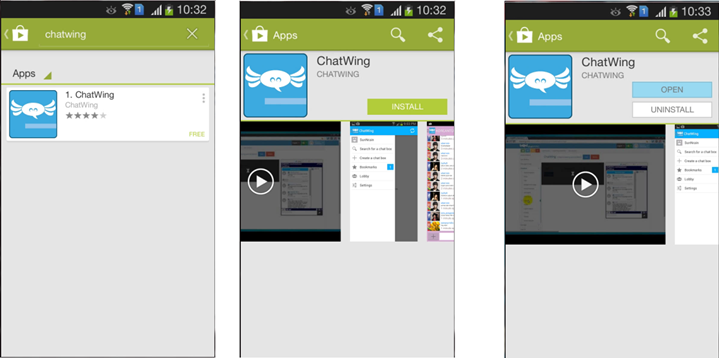
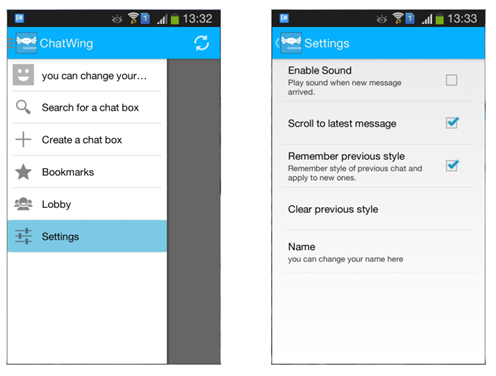
Open PlayStore on your Android phone and Search for Chatwing. Click Install and Open Chatwing App.
Open PlayStore on your Android phone and Search for Chatwing. Click Install and Open Chatwing App.
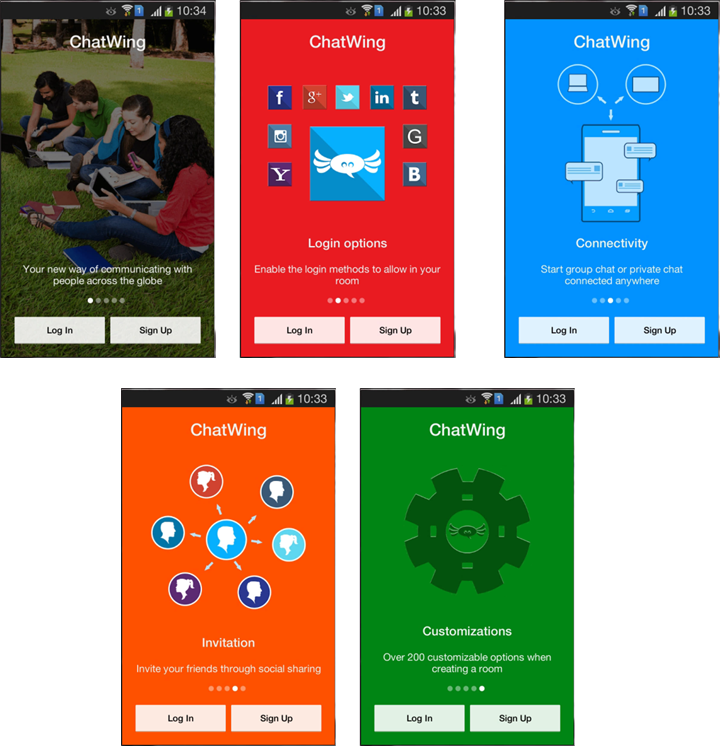
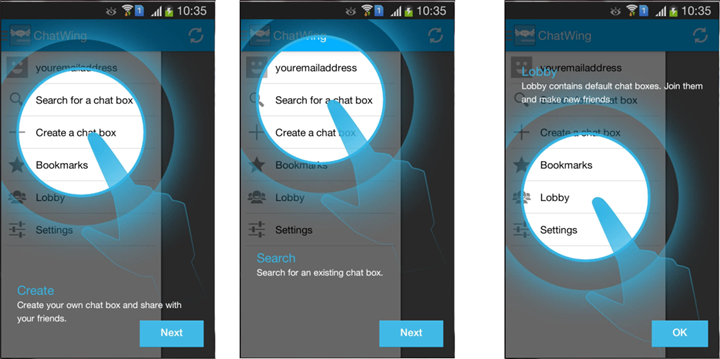
When you OPEN
chatwing app, you will see a short DEMO in 5 slides
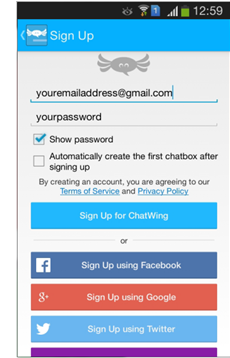
Choose Login
(if you have chatwing account) Choose Signup
for new User, Just enter your Valid Email address
and your Password.
Chatwing offers other alternate options to signup/login.
After Logging In, you will see another demo
on what you can find on your chatwing Apps.
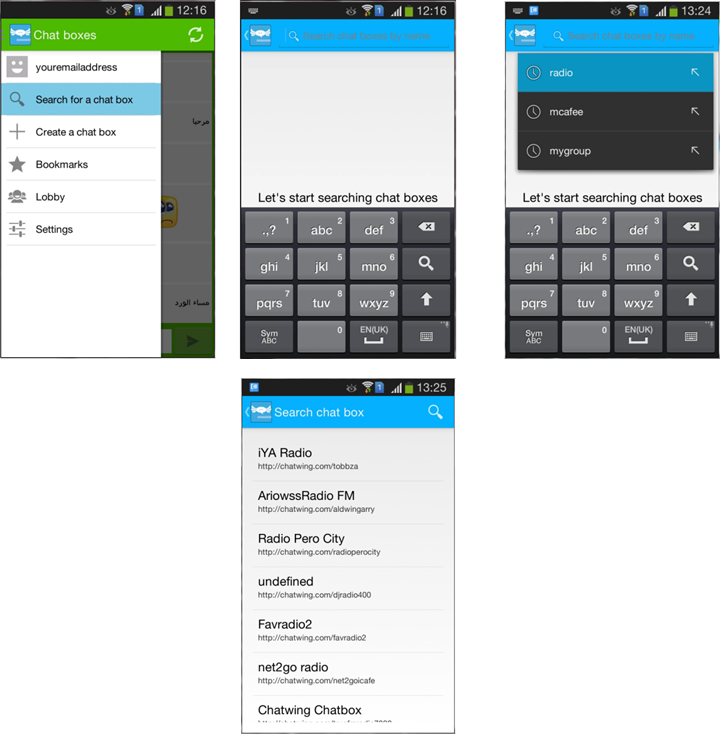
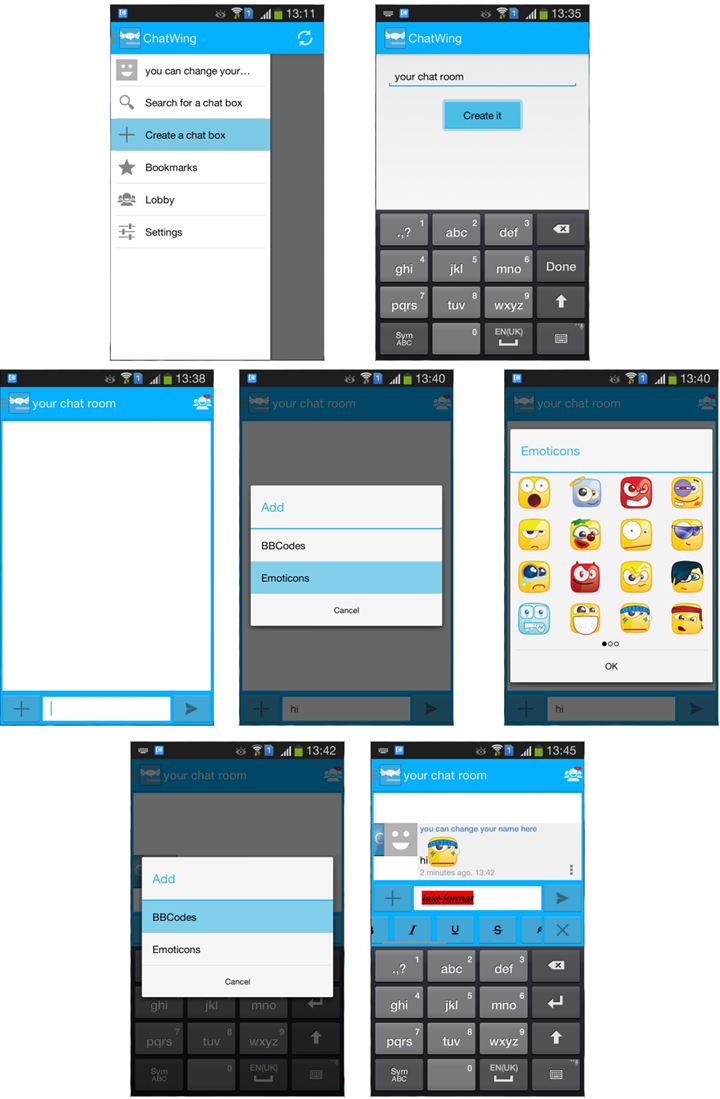
To CREATE rooms, go to the
dashboard and Choose Create a chat box. Enter your Room Name and click Create it. Within chat rooms, you can enhance the
style, fonts, send links, videos etc…
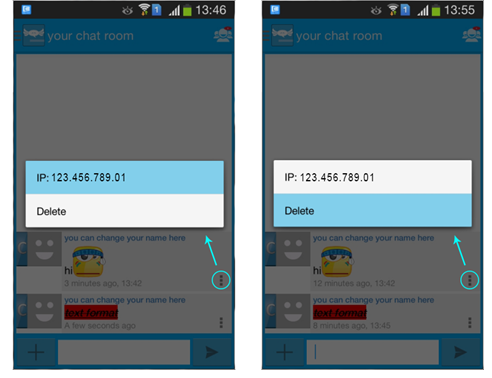
The user who created the chat and
moderators (with permission) have the ability to view the IP address of chatters and DELETE
messages.
Chatwing also has the ability to share each
chatroom.
Slide from RIGHT TO LEFT to see the users online.
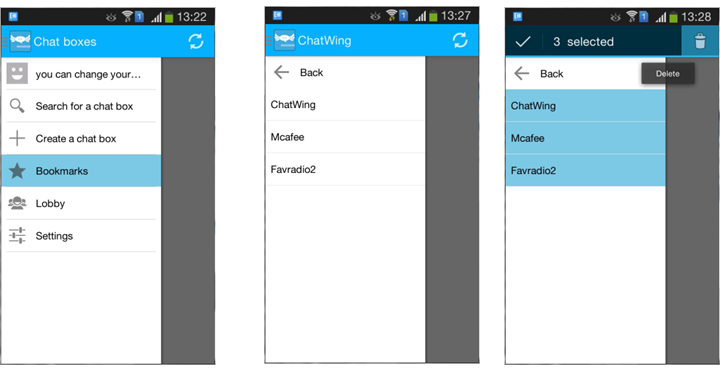
On your Chatwing App Dashboard, the “BOOKMARKS”
are where your previous rooms visited are saved for easy access. Bookmarks can
also be deleted.
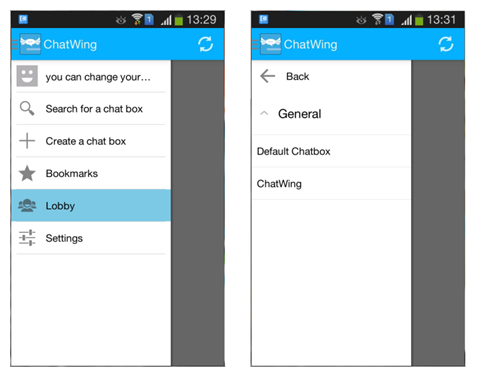
The LOBBY
in dashboard is for user testing or a QUICK CHAT.
Subscribe to:
Posts (Atom)