Tuesday, June 24, 2014
Posted by Chat Wing
| 11:04 PM
Login to your Bravesites blog account. On your "DASHBOARD" click "EDIT" to edit your site.
Look for place where you want to put your chatbox, Upper right side of your screen, click "ADD CONTENT TO PAGE" select and drag "TEXT/CONTENT BLOCK".
Copy the "iFRAME code" on your chatwing account, Paste it on the Bravesites and preview it, Adjust the size if necessary and make sure you click "EDIT HTML" on the right side of the tab.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 10:33 PM
Login to your Virb blog account. On your "DASHBOARD" go to "WIDGETS" first to create a widget.
Under "WIDGETS" click "NEW WIDGET" and select "CUSTOM"
Under "CUSTOM WIDGET" click "SOURCE CODE" icon and Copy the "iFRAME code" on your chatwing account, Paste it on the Virb and preview it, Adjust the size if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 9:31 PM
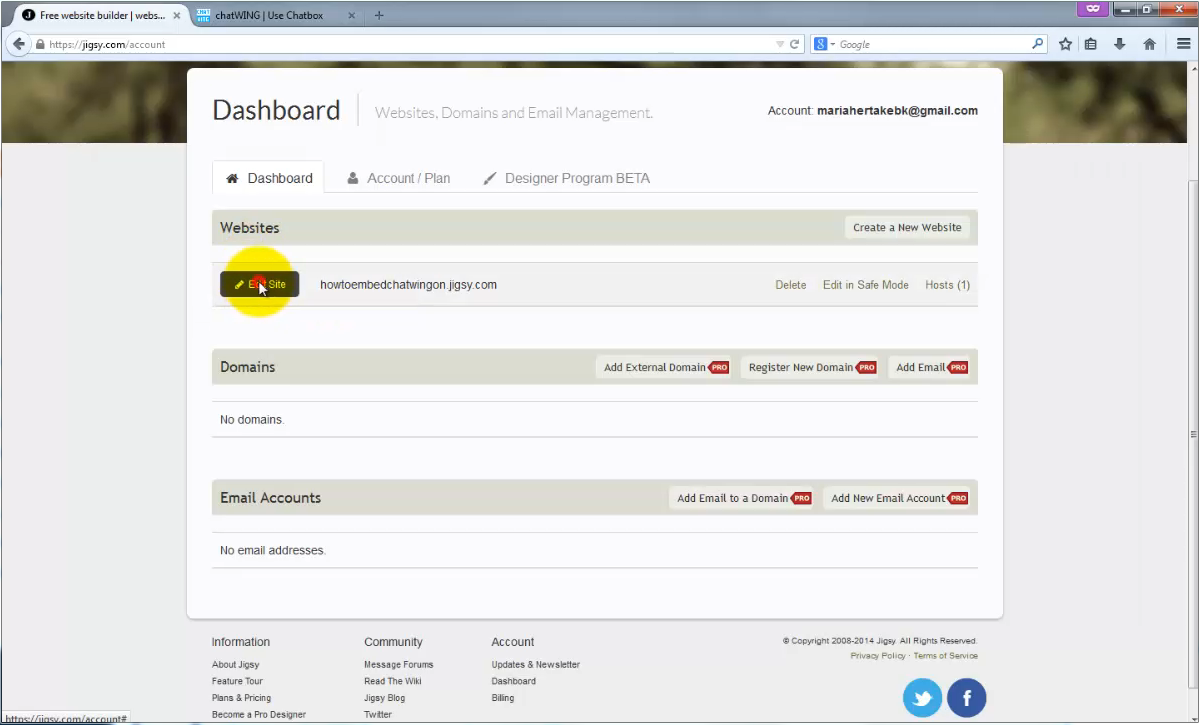
Login to your Jigsy blog account. On your "DASHBOARD" click "EDIT" to edit your site.
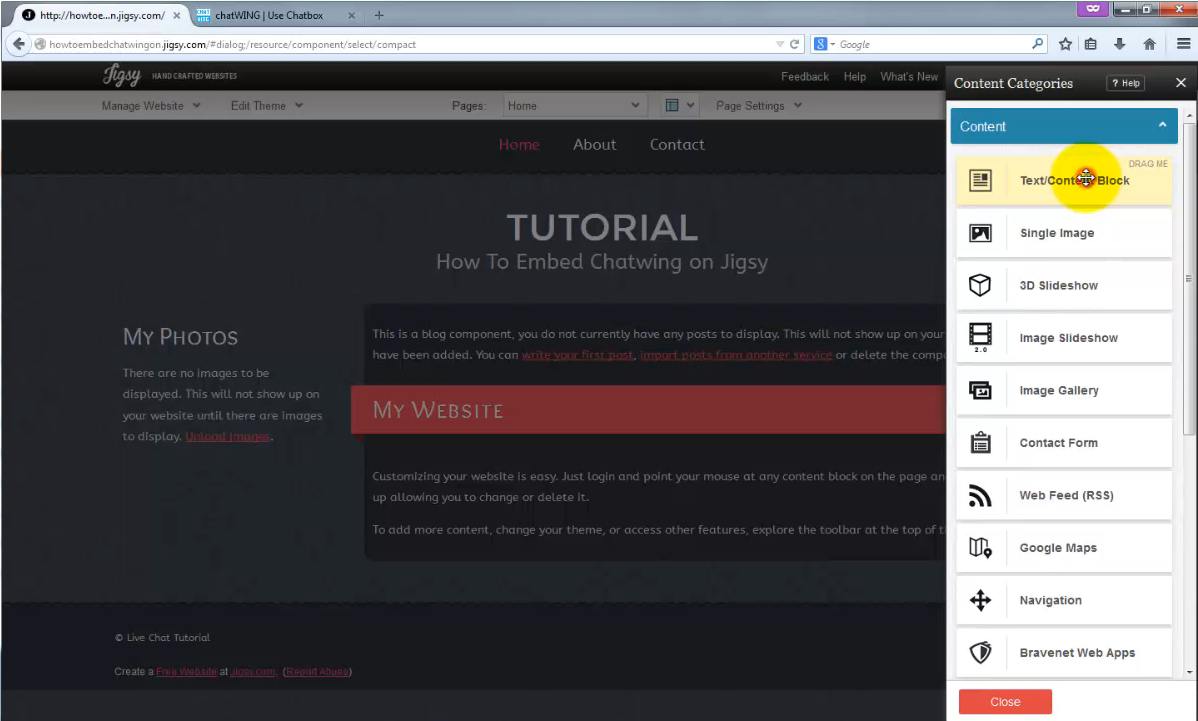
Look for place where you want to put your chatbox, Upper right side of your screen, click "ADD CONTENT TO PAGE" select and drag "TEXT/CONTENT BLOCK".
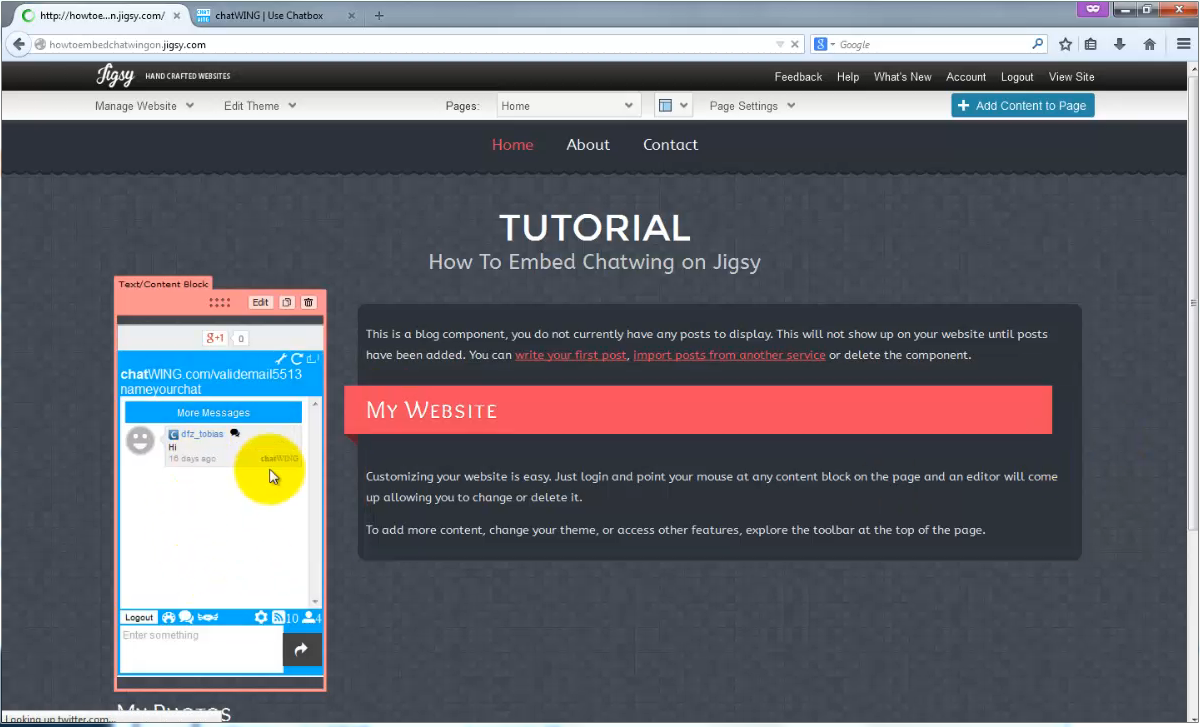
Copy the "iFRAME code" on your chatwing account, Paste it on the Jigsy and preview it, Adjust the size if necessary and make sure you click "EDIT HTML" on the right side of the tab.
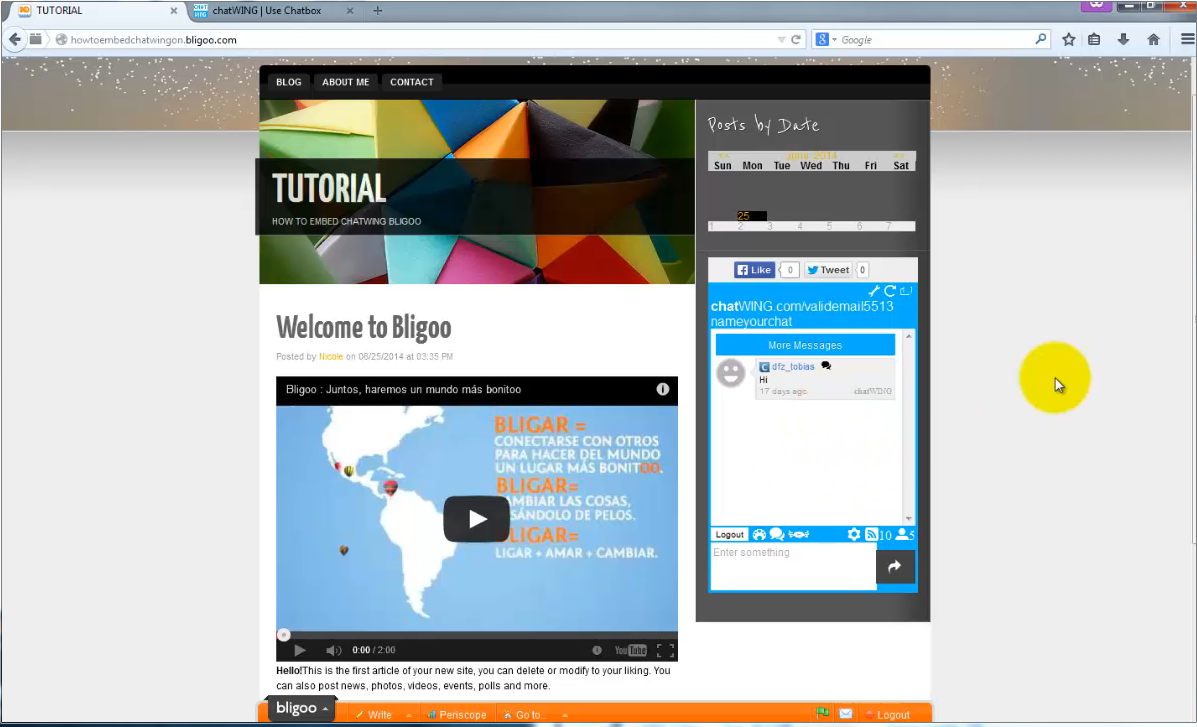
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 8:58 PM
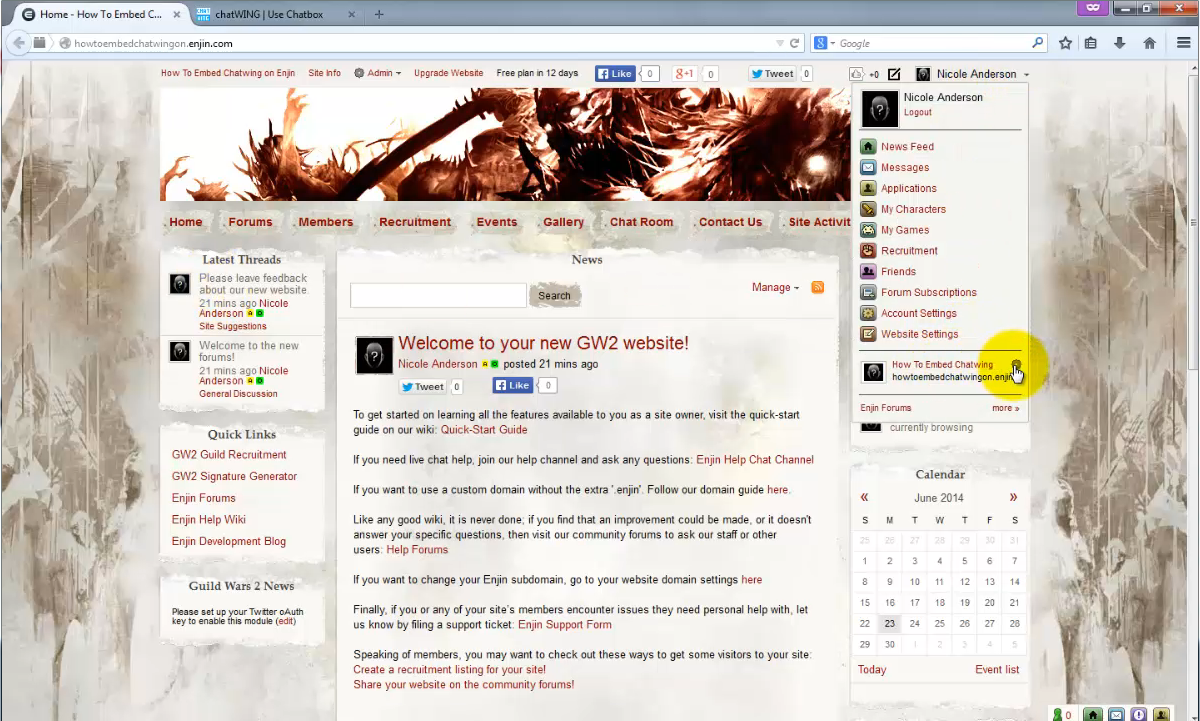
Login to your Enjin Forum account and then go to "ADMIN PANEL".
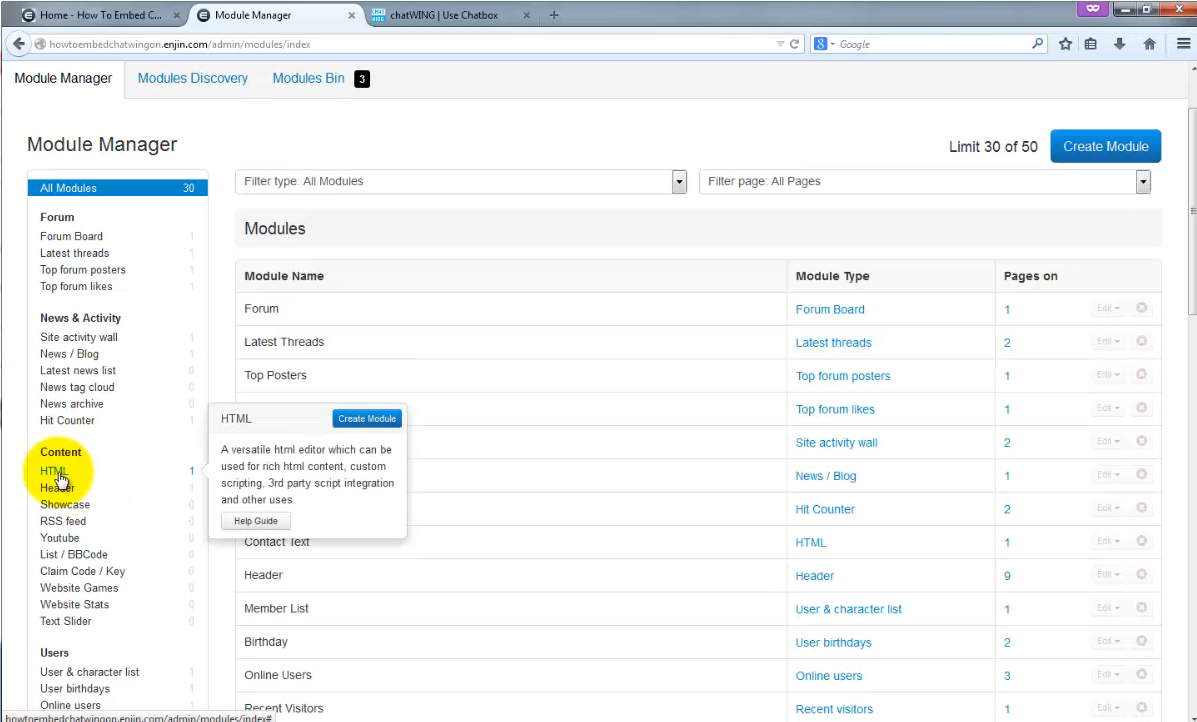
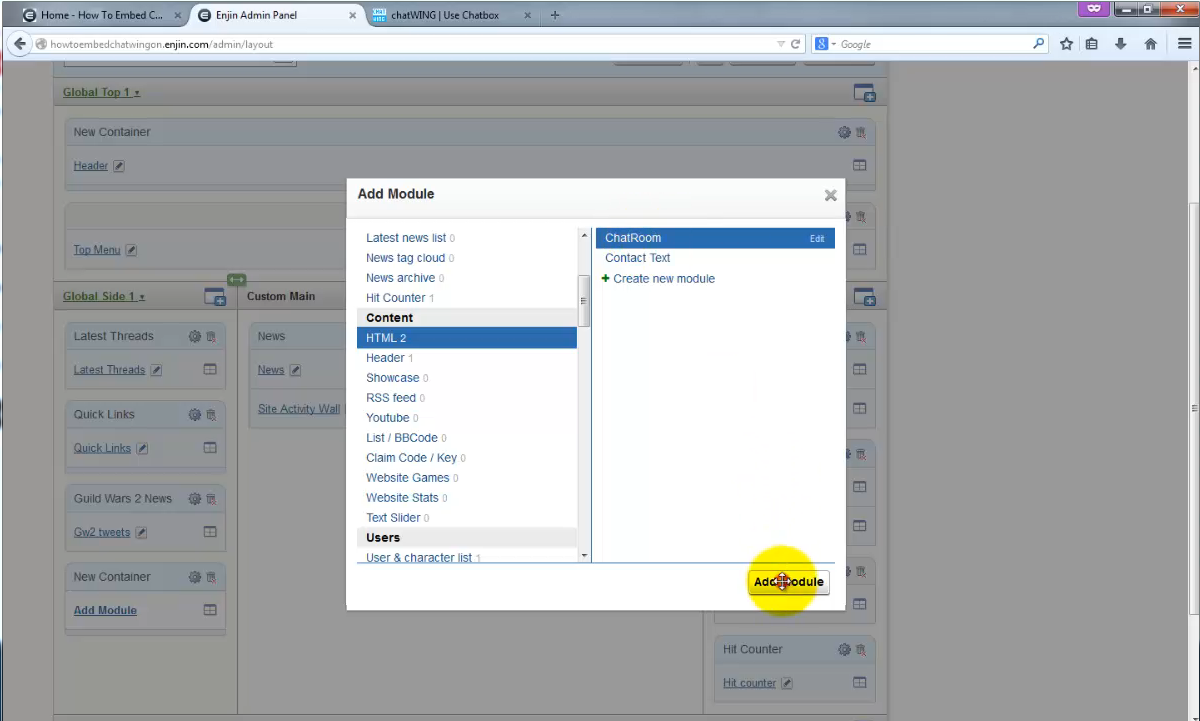
On your "ADMIN PANEL" upper part of your screen, select "MODULE" under "MODULE MANAGER" right side, select "HTML" under "CONTENT" to create "WIDGET"
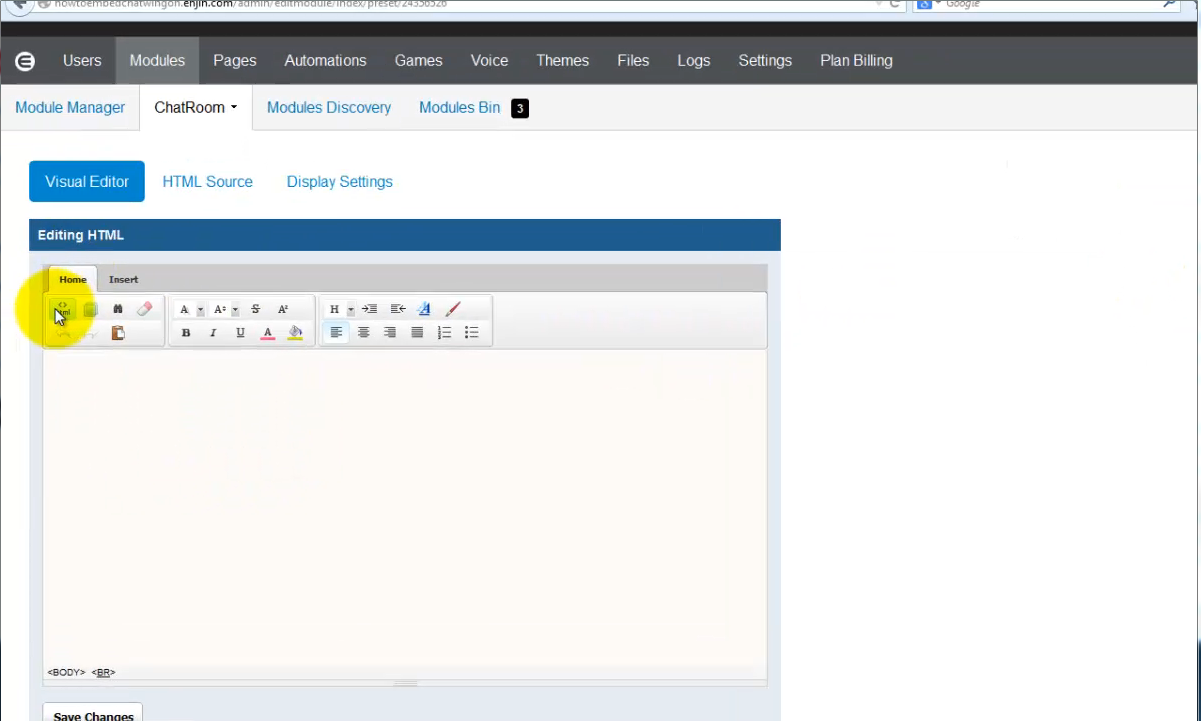
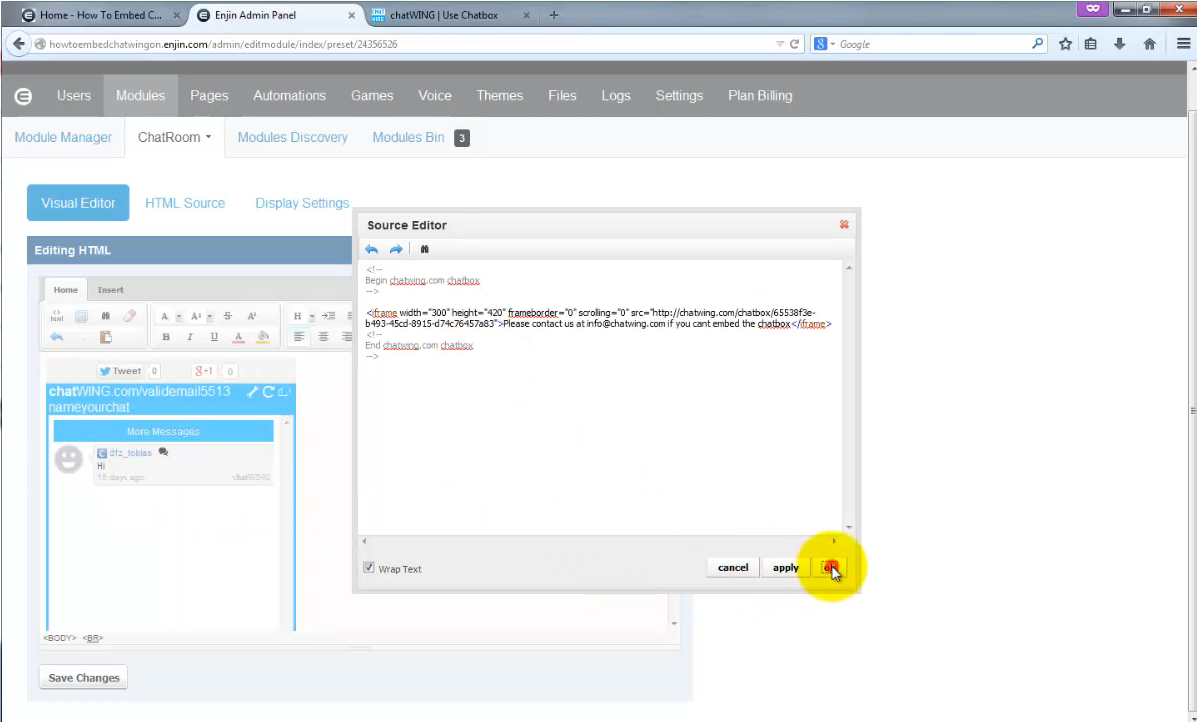
Create "HTML MODULE". Make sure to click "HTML" icon before pasting the "iFRAME" code.
Copy the "iFRAME code" on your chatwing account, Paste it on the Enjin and save it, Adjust the size if necessary,
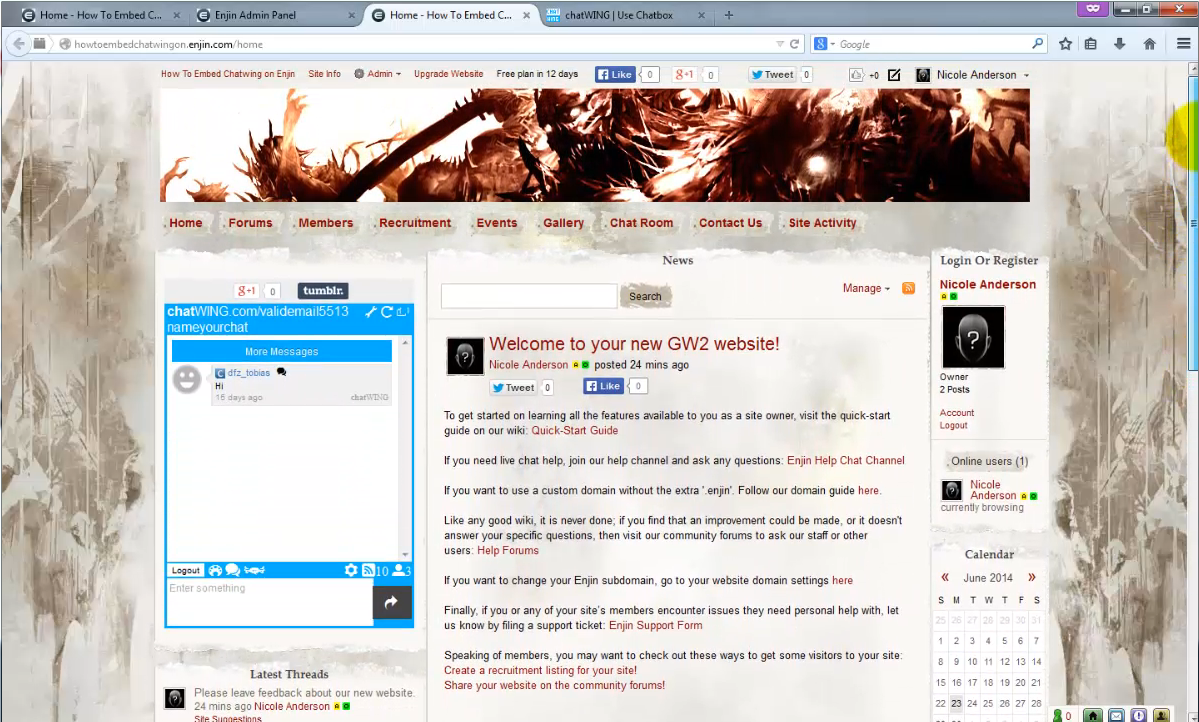
After Saving your "WIDGET", upper part of your screen select "PAGES. Under "PAGES" Look for "GLOBAL SIDE 1" and add a "MODULE" that is where you can see your chatbox.
"EDIT" module and go to "CONTENT" below content, select "HTML" select the "MODULE" that you created earlier, Adjust the format if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 8:17 PM
Login to your Webydo blog account. On your "DASHBOARD" click "EDIT" to edit your site.
Look for place where you want to put your chatbox, Upper part of your screen, click and drag "WIDGETS".
Now, select "HTML".
Copy the "iFRAME code" on your chatwing account, Paste it on the Tripod and preview it, Adjust the size if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 12:47 AM
Designing can be fun, especially now that the Web can
offer you different tricks of the trade. Whether in paper crafting, wood work,
metal work, graphics, or even photo manipulation, the niche of designing will
definitely grow. Are you a designer or crafter who wants to seek for new ideas
or techniques? In that case, the Chatwing chatroom app can expand your
horizons.
You can find tons of designs on the Chatwing widget if
you connect it to the right subscriber group. A good way to grow the widget is
to link it to popular social media grounds, such as Facebook and Twitter. By
doing this, you can now raise the exposure and traffic rate of the free live chat for website.
The effects are even better if the widget is embedded to a blog.
To get a chatroom, you have to register in the
Chatwing site using your email address and password. After the registration,
you can now access the dashboard and proceed with the customization process. In
designing the widget, you can mix font colors, sizes, and various styles.
Chatwing also has hundreds of available background images that you can use. If
you don’t want to use any of these images, you can select an image you own—as
long as it’s used in link form.
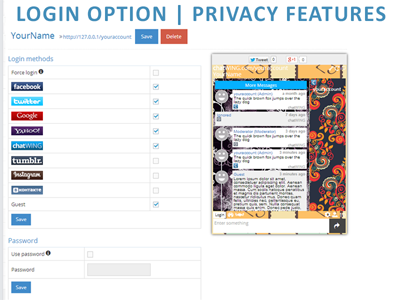
You and your visitors can log in with the following
accounts: Facebook, Twitter, Google, Yahoo, Tumbl, Instagram, VK, and LinkedIn.
As chatroom admin, it’s possible to deactivate any of these login methods. Social
sharing option is also another useful feature. With this, you can share the
chatroom to different social networks, especially Facebook. This feature can be
turned off, but you have to pay Chatwing coins.
To know more about the Chatwing free live chat software widget, you can visit
its main blog. From there, you can check out the tutorials and developer
remarks.
Monday, June 23, 2014
Posted by Chat Wing
| 3:06 AM
Login to your Gutensite account and "EDIT" your site.
Look for place where you want to put your chatbox, Upper part of your screen, click "CONTENT" and select "DESIGN".
Copy the "iFRAME code" on your chatwing account, Paste it on the Gutensite and preview it, Adjust the size if necessary, Make sure to click the "HTML" icon before pasting the code.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 2:54 AM
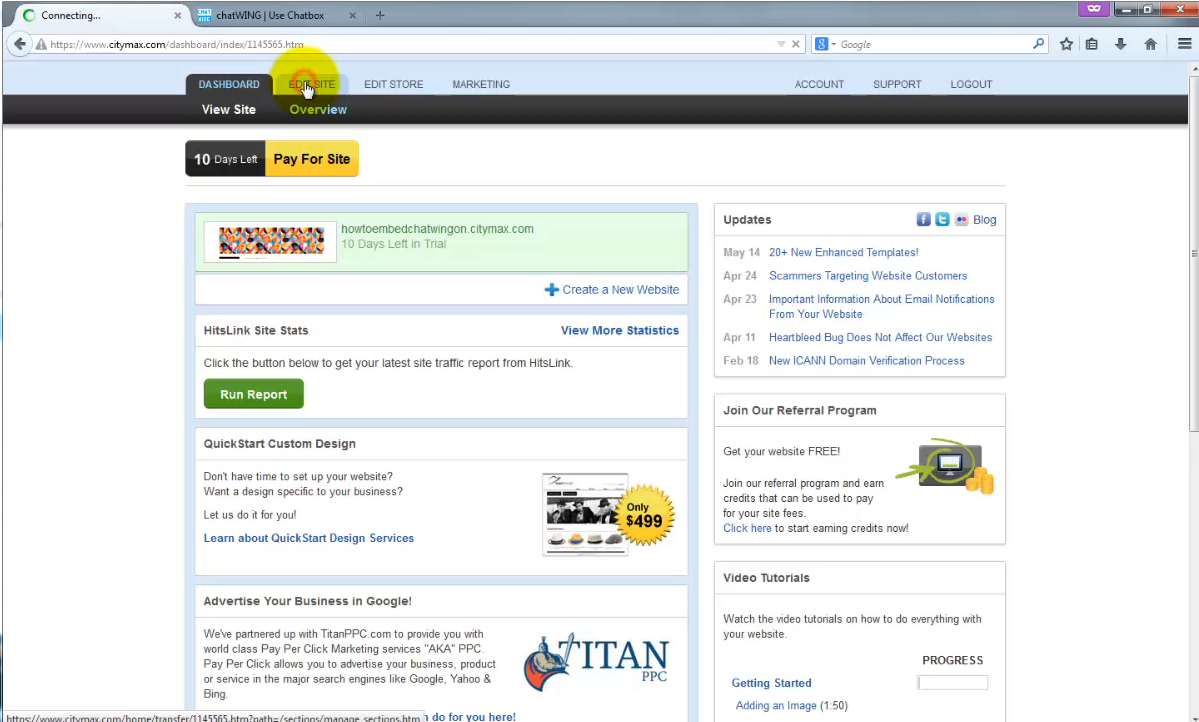
Login to your Citymax account and "EDIT" your site.
You need to create a new page for you to put your own chatbox, Upper part of your screen, click "ADD PAGE".
Copy the "iFRAME code" on your chatwing account, Paste it on the CityMax new webpage, select the "HTML" icon and preview it, Adjust the size if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Friday, June 20, 2014
Posted by Chat Wing
| 11:11 PM
Can
Moonfruit Users Rely on Chatwing’s Latest Chat App?
Despite the competition of website builder apps in the
cyberspace today, it’s fitting to say that Moonfruit is still holding its
ground. Moonfruit can help you create a website and it’s even possible to
select from dozens of available themes. If you have a Moonfruit account, do you
want to know how you can improve your website in terms of exposure and traffic?
In this post, you’ll be able to explore the benefits
and mechanics of the Chatwing chat widget.
The Chatwing widget is a chatroom that can be embedded to your Moonfruit site. It is versatile and user-friendly—you don’t have to
worry about complex codes or techniques. Before using the widget, you have to
register in the main site first. Registration can be finished in just seconds;
after that, you can now create the chatroom style that you want.
The creation process is also simple, though there are
many options to explore. There’s a preview panel, so you can see the progress
of your customization. The elements that you can change are font styles, sizes,
background images, admin settings, Announcement, Social Media Settings, and
many more. Such versatility in design appealed to many Chatwing users.
Now that the creation process is tackled, it’s time to
discuss about monitoring or using the chatroom efficiently. The widget has
social media functions that you can explore. You and your visitors can log in
using Facebook, Twitter, Google, Yahoo, Tumblr, LinkedIn, and Instagram. The VK
system is also added to expand to European users. If your chatroom is linked to
social media, it will have greater exposure rate.
Since Chatwing is a progressing tool, you can expect
for more changes in the coming weeks or months. Use the tool to your Moonfruit
site and wait for great results.
Posted by Chat Wing
| 8:40 PM
Login to your Proboards Forum account and then go to "ADMIN PANEL".
On your "ADMIN PANEL" select "STRUCTURE"
Under "STRUCTURE", Select "HEADERS AND FOOTERS"
Under "HEADERS AND FOOTERS", Select "GLOBAL HEADER & FOOTER"
Under "GLOBAL HEADER & FOOTER" Copy the "iFRAME code" on your chatwing account, Paste it on the Proboards and save it, Adjust the size if necessary, that is where you can see your chatbox.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 8:22 PM
Login to your YourWebDepartment account and "EDIT" your site.
Look for place where you want to put your chatbox, Upper part of your screen, click "ADD CONTENT" and select "EMBED CODE".
Copy the "iFRAME code" on your chatwing account, Paste it on the YourWebDepartment and preview it, Adjust the size if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Posted by Chat Wing
| 8:12 PM
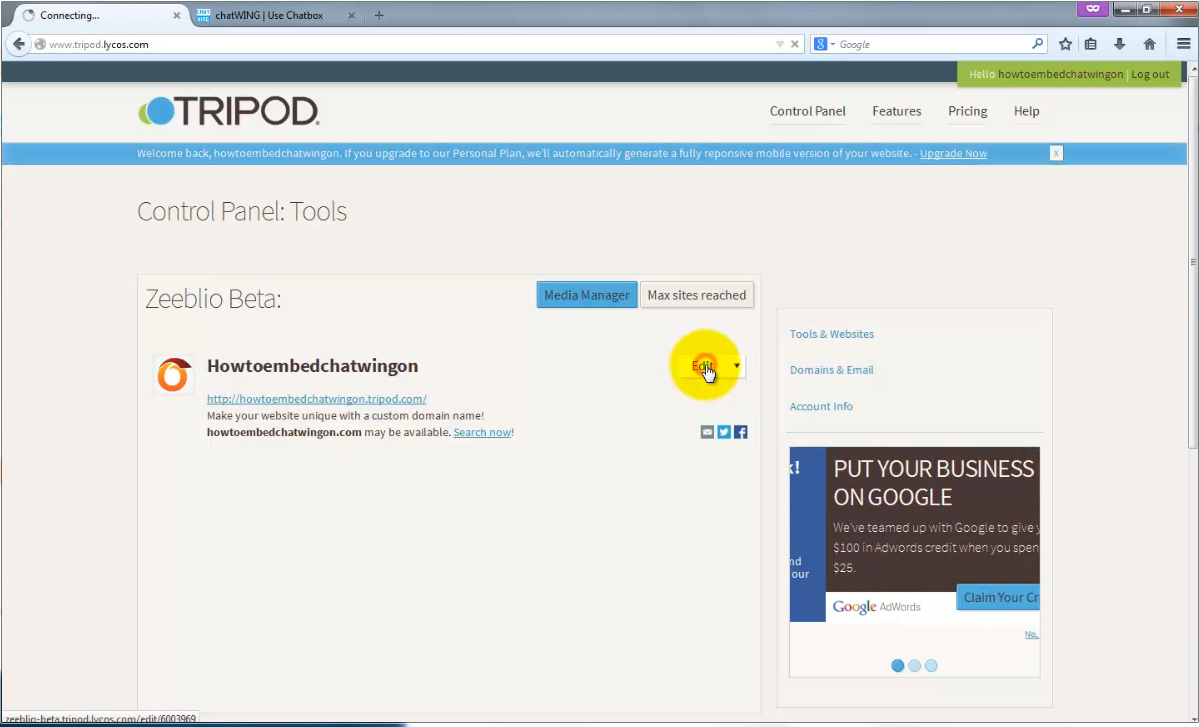
Login to your Tripod blog account. On your "CONTROL PANEL" click "EDIT" to edit your site.
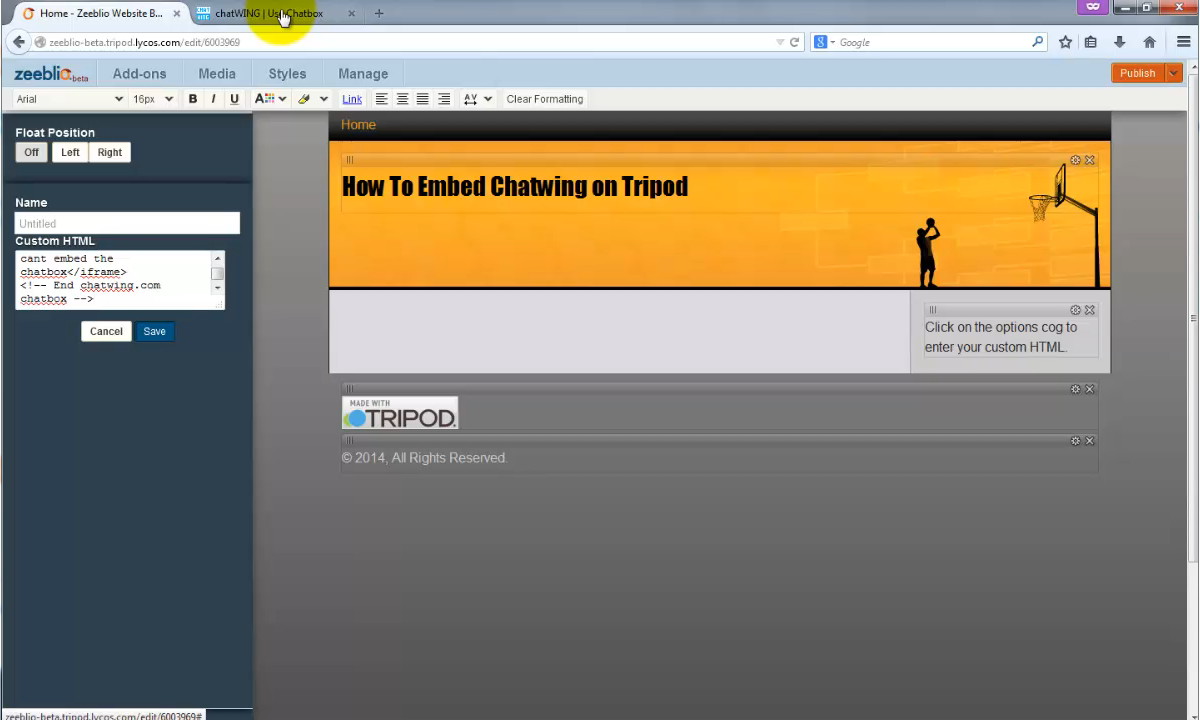
Look for place where you want to put your chatbox, Upper part of your screen, click "ADD-ONS" and select "CUSTOM HTML".
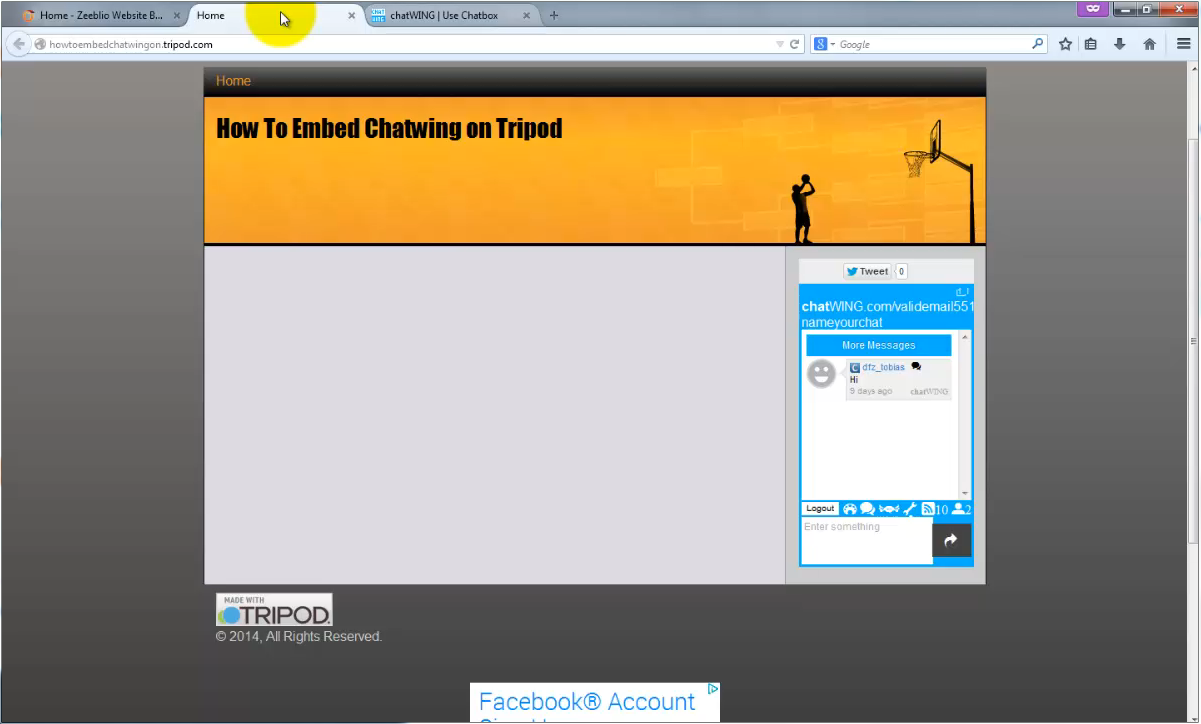
Copy the "iFRAME code" on your chatwing account, Paste it on the Tripod and preview it, Adjust the size if necessary.
Save & view your website after publishing and enjoy chatting with friends and visitors.
CHECK THE ENTIRE VIDEO:
Chatwing website chat room software
Subscribe to:
Posts (Atom)